I wrote yesterday about how I escaped Gatsby and moved to Eleventy for my blog. The interesting piece was the theme’s migration. It required a fair amount of frontend knowledge I lacked. In addition to HTML/CSS, I needed to know how to write templates in Eleventy. None of these are hard to learn, but I would never take on this project without ChatGPT, as it would feel like too much of a slog. In the new AI-boosted world, what excites me the most is that it allows me to get upskilled quickly in unfamiliar specializations like frontend and take on more ambitious projects.
I thought of learning CSS (and Tailwind specifically), but something else always took precedence. And you know the experience: you read a tutorial about an example project that is not really what you’re interested in. What if you could learn by doing the work you’re interested in?
Let’s see how it looked on my Gatsby -> Eleventy theme migration.
Using ChatGPT to migrate a theme to TailwindCSS
I liked the Lumen theme and wanted to migrate it to Eleventy. I also wanted to learn the basics of TailwindCSS. As I mentioned in my post on moving away from Gatsby, it’s overengineered to my taste with layers of React components. I didn’t think migrating the source code of the Lumen theme was a fruitful direction - it’s too spread out amongst many files. What if I could look at the rendered HTML and translate that? This way, I don’t have to care about the complexities of React.
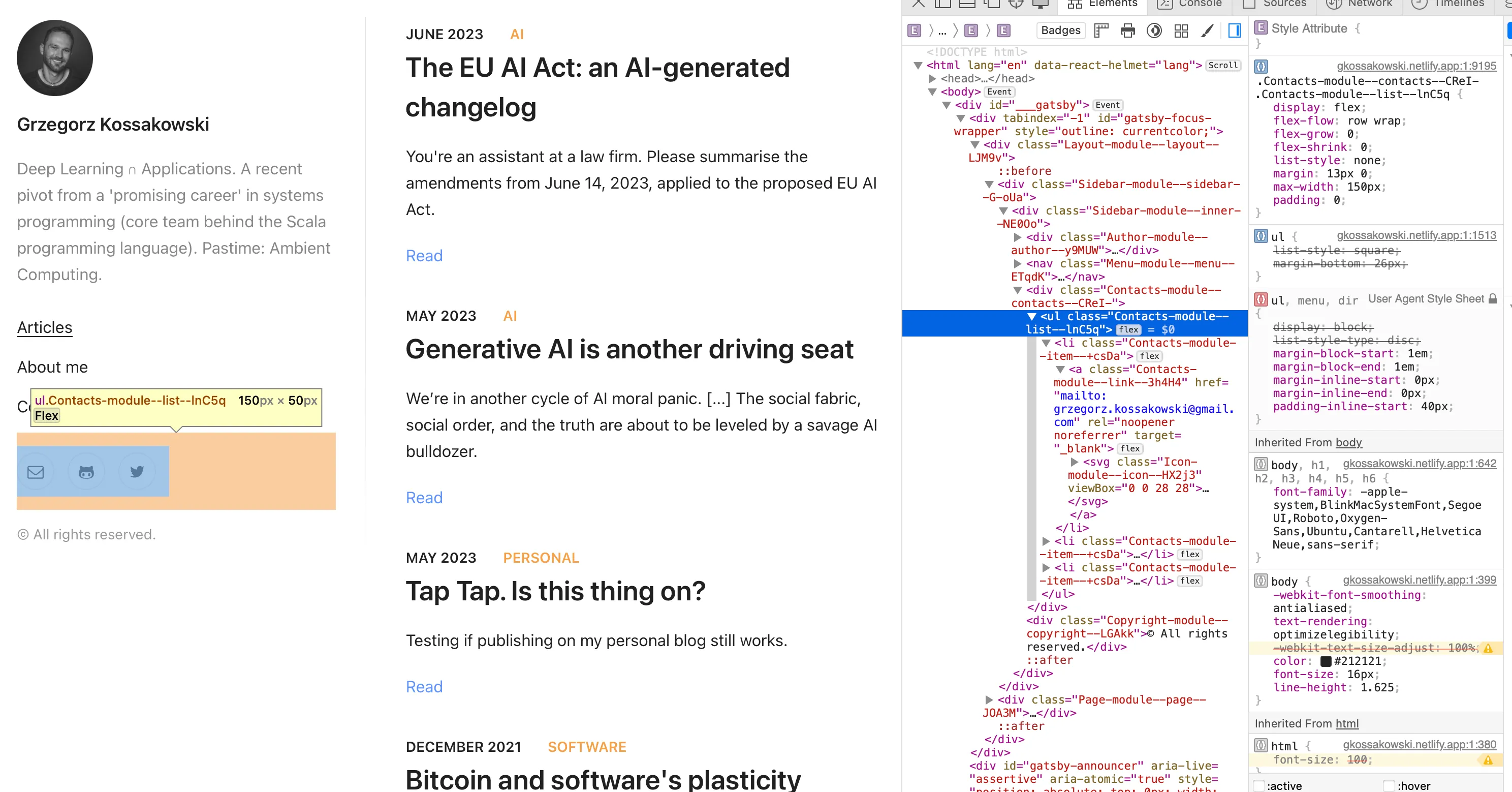
Let’s see how this idea worked for migrating the contact icons in the sidebar.

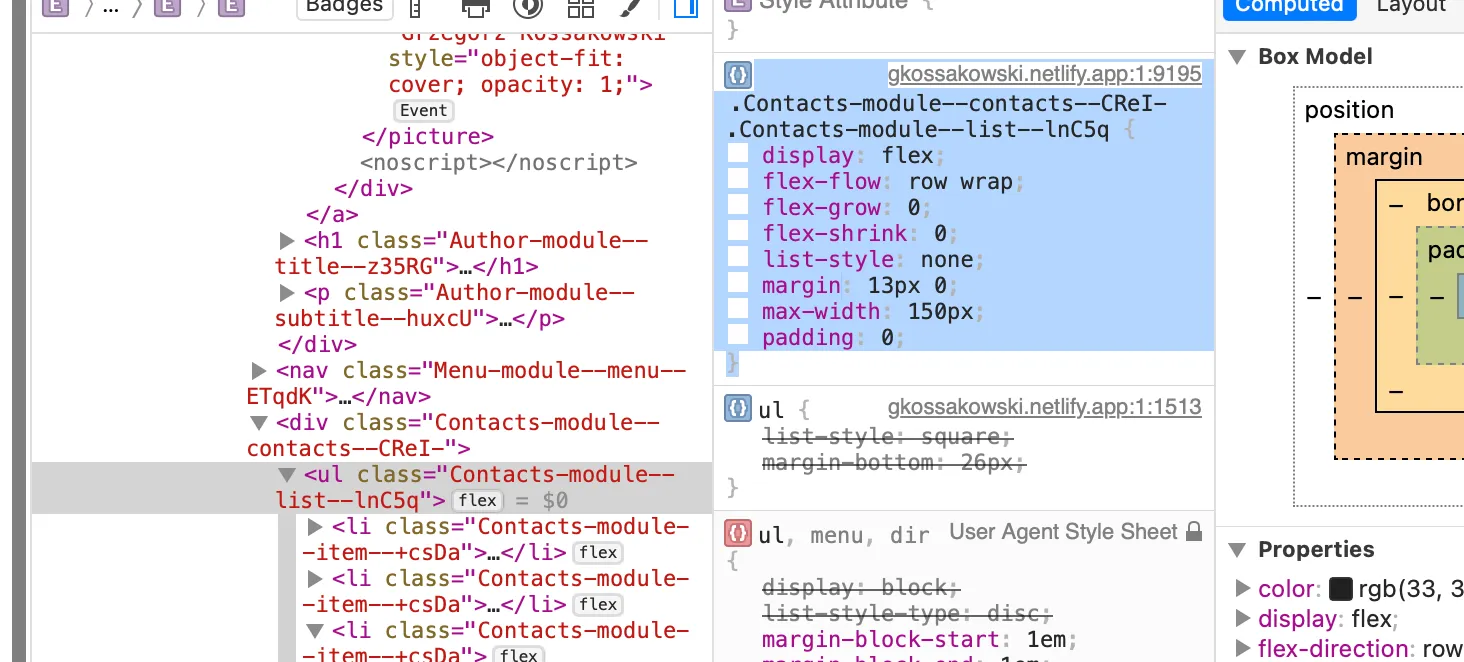
Safari was showing me the relevant CSS styles for the list of icons:

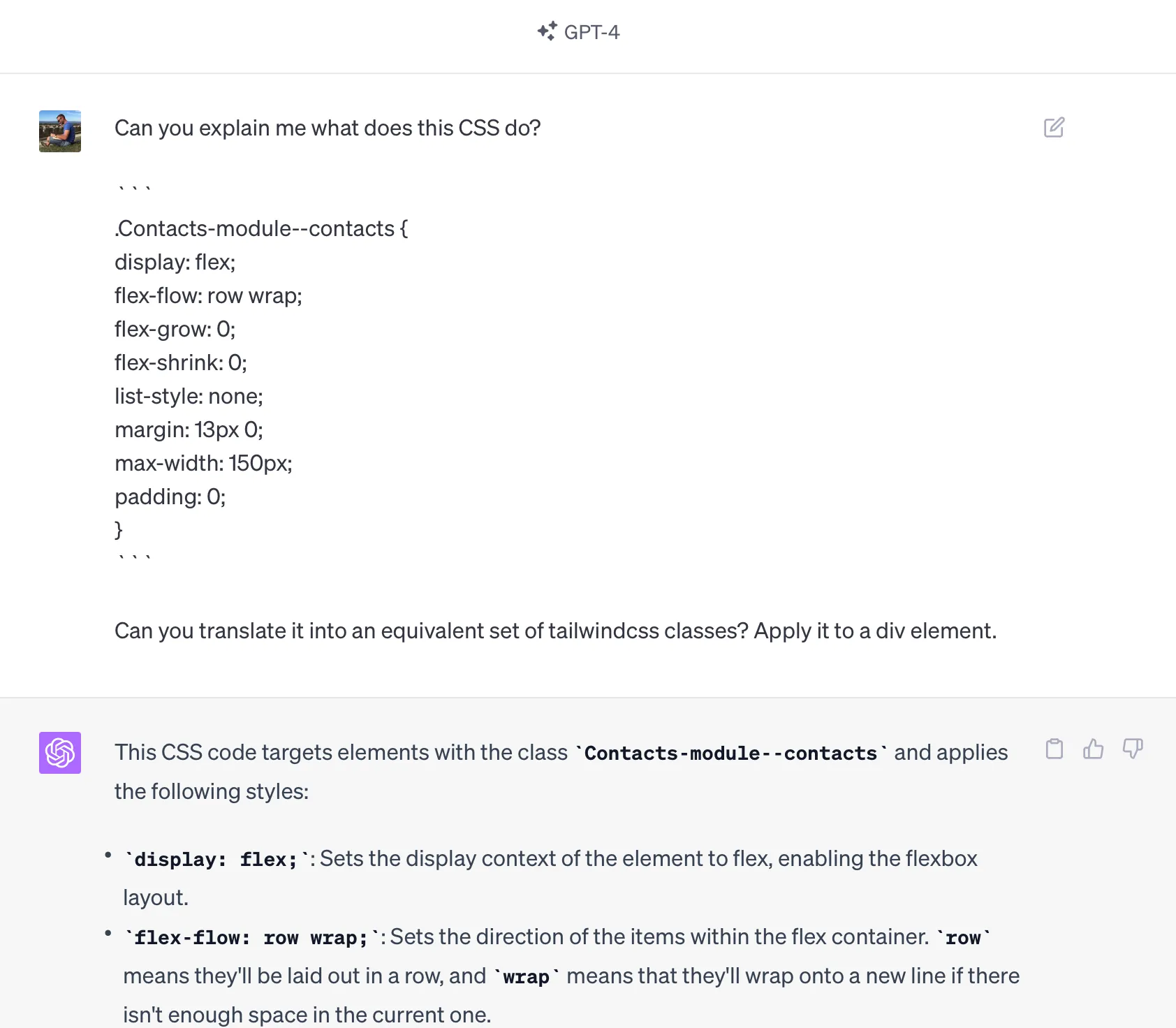
I pasted it into ChatGPT and asked for both an explanation and translation:

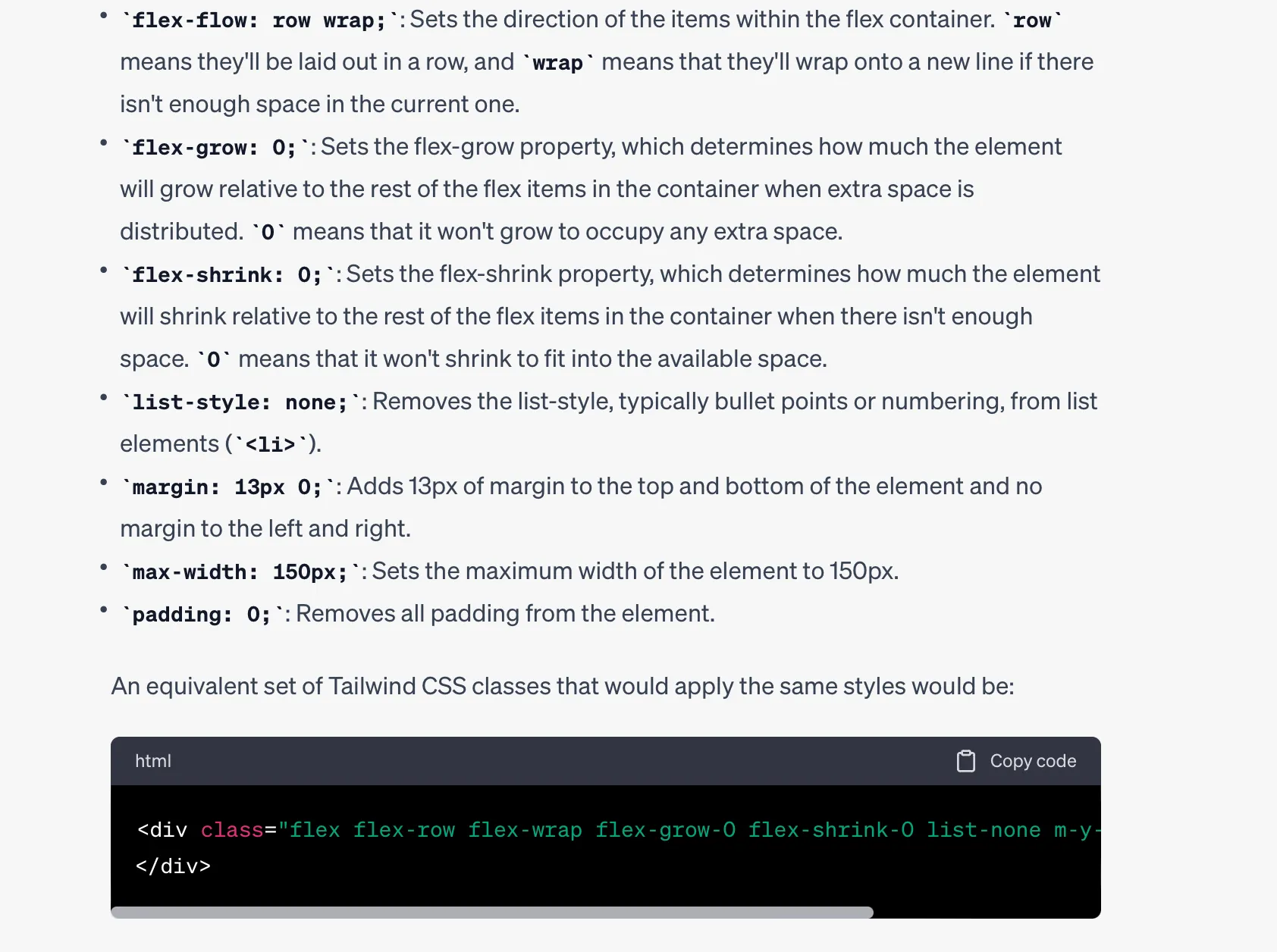
The explanation was pretty long, but I found it helpful since I didn’t know the details of CSS well. Finally, the code snipped popped up:

I pasted it back to my Eleventy page and… it worked!
Once I got confident that GPT4 is very good at translating HTML/CSS snippets and doesn’t hallucinate, I started pasting larger and larger pieces of code blocks and got the basic structure working in one afternoon.
Learning Liquid templates
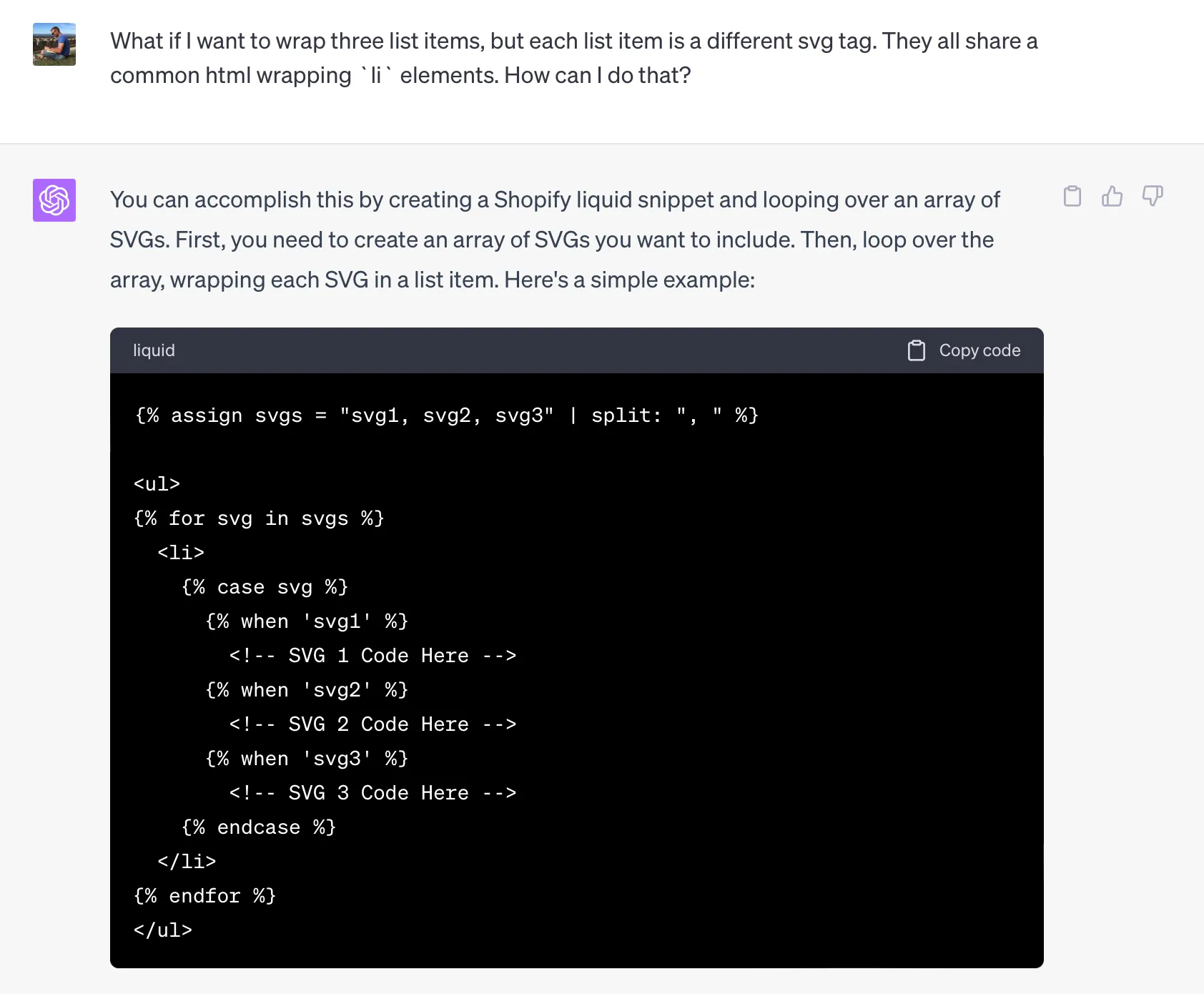
I opted for Liquid templates (Eleventy’s default) for my theme migration. The trick? I heard about Liquid for the first time the day I picked it. I wondered how to write the logic for rendering three list items (the three contact icons). I was intentionally vague and asked a generic question:

I was surprised to learn Liquid doesn’t have a syntax for lists, but after double-checking, I took ChatGPT’s solution.
The workflow I described above was good at translating pieces of code quickly. But the result was messy. I ended up with a fair amount of code duplication, making my theme hard to work with.
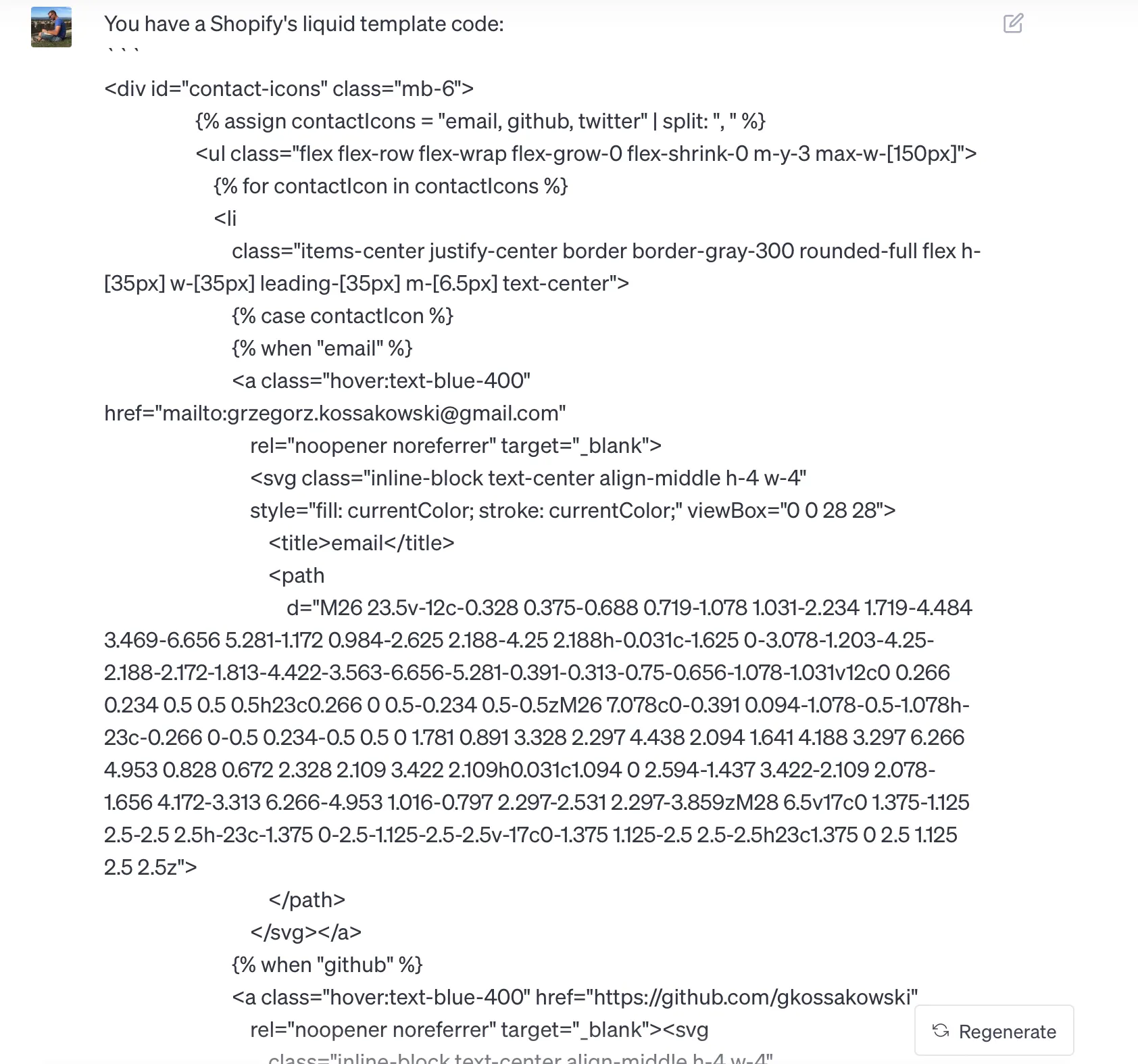
I was sure tidying up the code and introducing simple abstractions would still belong to me in this AI-boosted workflow. But just to see what would happen, I threw in this long piece of Liquid code:

And I asked it to reduce code duplications without guiding ChatGPT where they are.
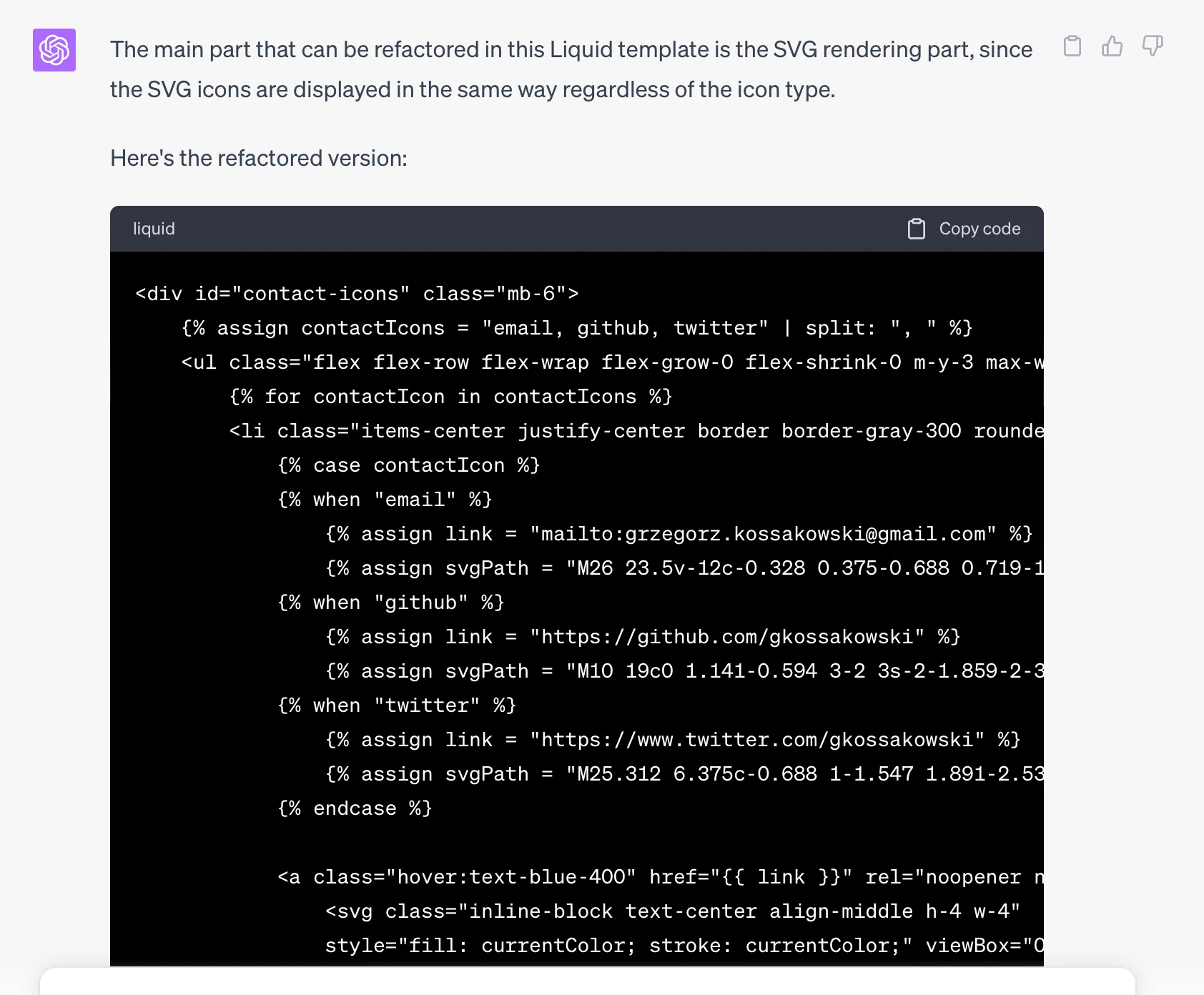
To my astonishment, it got it exactly right and refactored the code perfectly.

The interesting part is that I didn’t know what tools were available in Liquid. I thought maybe it has some kind of parametric snippets (tiny subtemplates) that would do the job. It doesn’t, and the correct solution is using variables like ChatGPT did.
ChatGPT served a dual purpose here. It taught me about Liquid’s capabilities and idioms, saving me what would have been a 10-minute search on Google. And it applied those idioms to the truly tedious work of cleaning up the code.
I repeated these steps enough to migrate the theme in two afternoons while learning Eleventy, Liquid, and lots of Tailwind CSS along the way. I didn’t suddenly become proficient in frontend engineering, but the wall around frontend skills suddenly collapsed for me thanks to ChatGPT. I can now venture into projects that require front-end skills.
Others on AI upskilling
Simon Willison blogs about the same phenomena of AI assistance encouraging taking on more ambitious projects.
Erik Brynjolfsson wrote a paper about AI-assisted upskilling of novice and low-skill workers in customer support. It offers a glimpse of an exciting future: AI as a technology shift countering job polarization, a known side effect of tech hollowing out the middle class.
A compelling direction for building AI-powered products lifts the lid on itself: upskill people instead of automating them away.